One advantage of polyglot platforms is a possible combination of the different runtime environments. VCF Automation Orchestrator (formerly Aria Automation Orchestrator and vRealize Orchestrator) offers this possiblity. We can use JavaScript, which bases on the Rhino engine, PowerShell Core, Node.js and Python runtime environments. In this post I describe an example how to use a dotNET Assembly in the context of a JavaScript action. On this way we can use functions of a dotNET Assembly directly in JavaScript, without long detours.
How to use dotNET Assemblies
with JavaScript Runtime
As an example I have chosen the Newtonsoft JSON dotNET Assembly, a high-performance
JSON framework for dotNET, especially the powerful conversion between JSON and XML is in the focus here.
Build a Zip Package
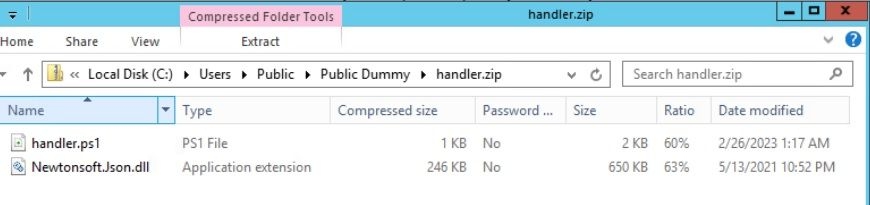
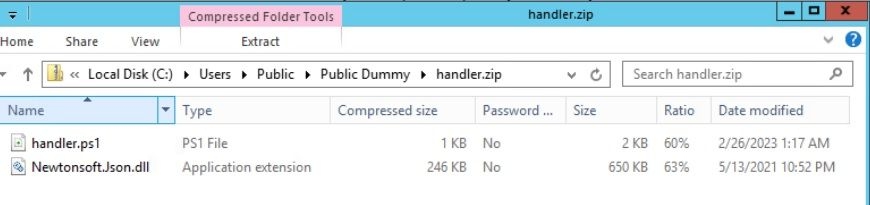
At first we build a zip package, which contains the handler.ps1 action and the Newtonsoft assembly.
Here the source with two functions, which are accessed from the handler function. The desired function and the data to be processed are passed via the input parameters. But first of all, the assembly Newtonsoft.Json.dll is loaded so that we can use its functions.
<#
# @param {string} in_function - Name of the function
# @param {string} in_data - Data to proceed
#>
[String]$LibDir = $($PSScriptRoot);
[String]$Lib = $($LibDir) + "\Newtonsoft.Json.dll";
Add-Type -Path $Lib;
# Convert XML to JSON---------------------------------------------------
function xml2json([String]$xml) {
[System.Xml.Linq.XDocument]$xDoc = [System.Xml.Linq.XDocument]::Parse($xml);
[String]$json = [Newtonsoft.Json.JsonConvert]::SerializeXNode($xDoc);
return $json;
}
# Convert JSON to XML---------------------------------------------------
function json2xml($json) {
[System.Xml.Linq.XNode]$xml = `
[Newtonsoft.Json.JsonConvert]::DeserializeXNode($json);
return $xml.ToString();
}
# Aria Automation PowerShell Handler------------------------------------
function Handler($context, $inputs) {
$inputsString = $inputs | ConvertTo-Json -Compress;
# Write-Host "Inputs were $($inputsString)";
switch ($inputs.in_function) {
"xml2json" {
$result = xml2json($inputs.in_data);
}
"json2xml" {
$result = json2xml($inputs.in_data);
}
}
# Write-Host $result;
$output = @{status = "done"; result = $result};
return $output;
}
|
Now this PowerShell program is packed together with the assembly into a zip file.

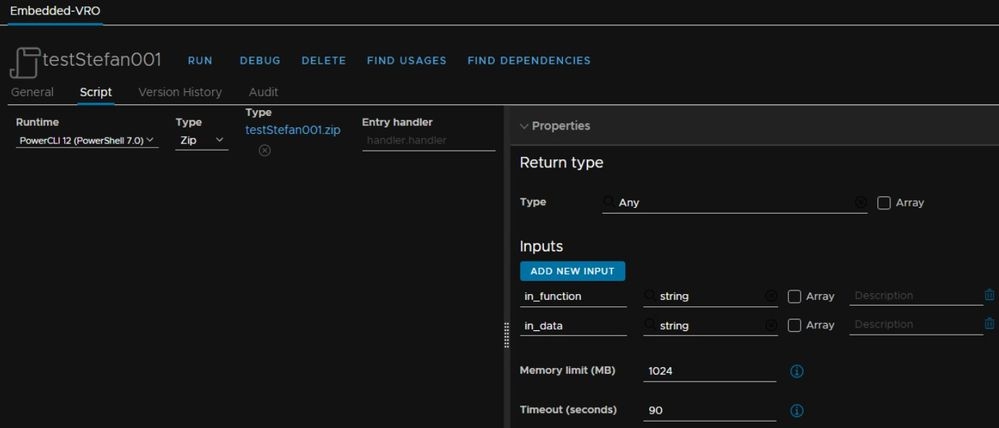
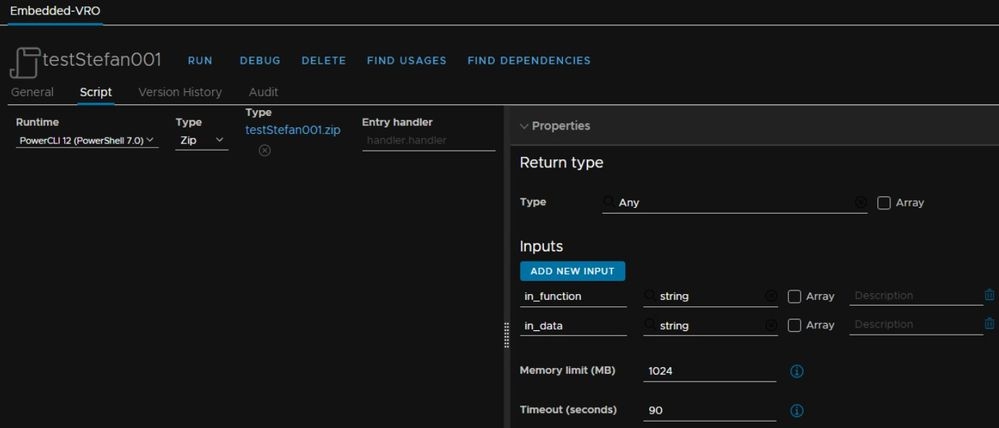
Now the zip file is imported and the input parameters are specified.

Invoke the Functions from JavaScript
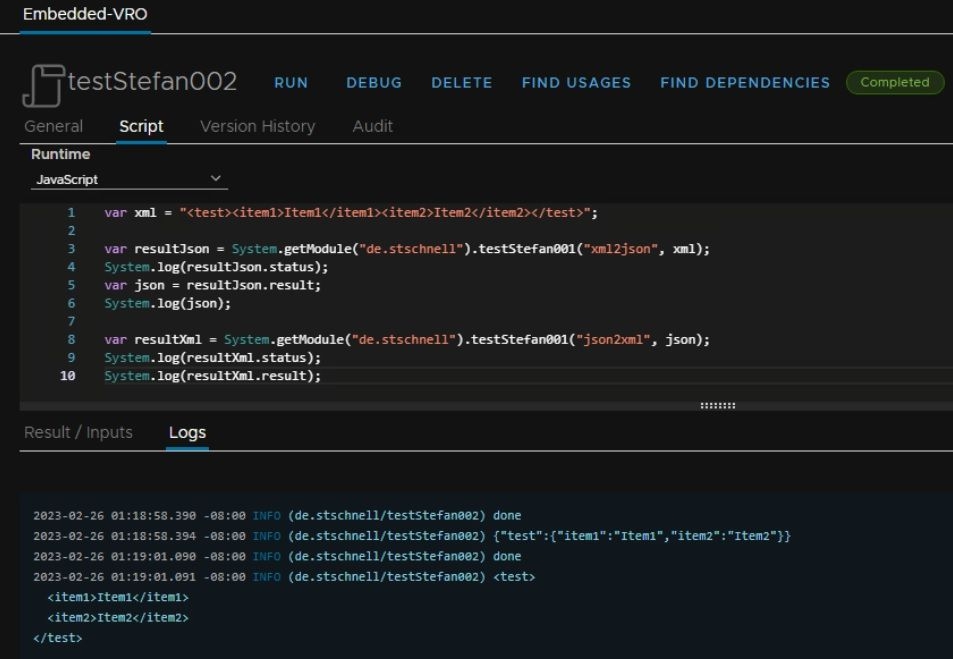
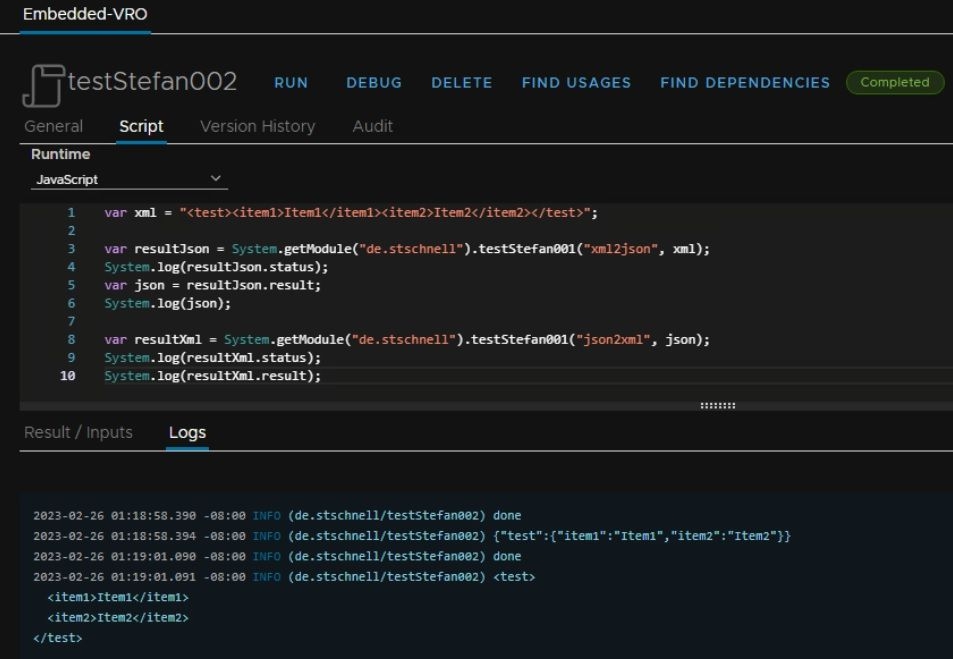
The PowerShell functions can now be used from JavaScript, via getModule.
var xml = "<test><item1>Item1</item1><item2>Item2</item2></test>";
var resultJson = System.getModule("yourModule").actionName("xml2json", xml);
System.log(resultJson.status);
// Expected output in log
// done
var json = resultJson.result;
System.log(json);
// Expected output in log
// {"test":{"item1":"Item1","item2":"Item2"}}
var resultXml = System.getModule("yourModule").actionName("json2xml", json);
System.log(resultXml.status);
// Expected output in log
// done
System.log(resultXml.result);
// Expected output in log
// <test>
// <item1>Item1</item1>
// <item2>Item2</item2>
// </test>
|
As you can see from the example, the PowerShell functions that access the assembly can be used directly in JavaScript.

Here I would like to point out that this is a simple example, to show the procedure and the possibilities.
Conclusion
The ability to use zip packages also opens up for us many possibilities to bring external modules, such as dotNET assemblies, into the context of JavaScript. This allows us quickly and flexibly to use consolidated modules to solve our requirements. With this we use the orchestration in the allowed scope. We do not cross borders, we do not use hacks, we use what the VCF Automation Orchestrator platform offered to us.